Revamping Your Website? Start With Knowing Your Audience

Here are six action items you can take now to set yourself up for success.
Whether you’re looking to refresh your website, completely revamp it or build one from scratch, there is a series of steps you need to take to ensure you’re creating a user experience that resonates with your target audiences. This post outlines the first steps to get started.
Define Your Website Goals & Get Alignment
This is so important. You need to know what the purpose of your website is. Is it to generate leads? Is it for sales conversions? Thought leadership? A sales tool? A combination of some of these? You’ll also want clarity on who your site is targeting. Get your stakeholders in a room, have a working session where everyone shares their opinions and get a consensus. After your team has agreed upon your site’s goals and audience, then it’s time to conduct research. Real data gives you a leg to stand on when it comes time to present recommendations for your website’s new structure. These are crucial steps to take and should not be shortcut or removed.
It All Starts With Insight
First and foremost, you want to know your audience. Who are they? What are their online behaviors and preferences? How do they search for information? What are they looking for as it relates to what your brand is offering? There are several research methods you can perform to help you get this information.
1. Interview actual users.
Current customers, prospects — find the people who need your services and ask them questions. Interviews can be conducted on the phone, in person or you can even send out a survey if that’s easier for the participants. Don’t rely on internal stakeholders, your marketing department or your sales teams. While they have valuable insights about the audience (and should be heard), they’re not the actual audience. That’s why it’s important to hear from your customers and prospects firsthand. Download our guide, How to Conduct Your Own B2B Research, for detailed tips.
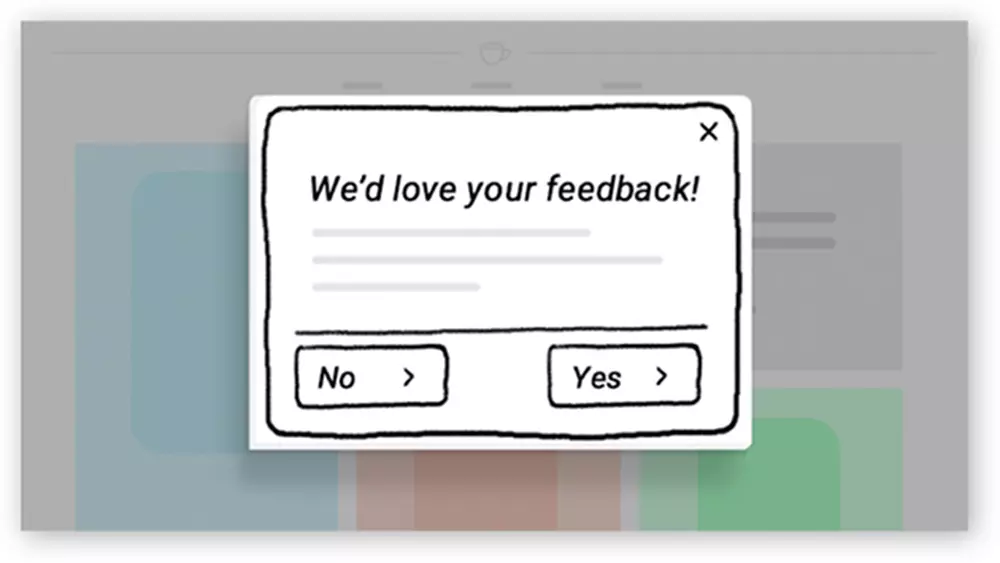
2. Set up a True Intent survey on your website.
Simple and quick, this is a great way to get a high-level view of whether or not your current website is helping visitors. What was the purpose of the visit? Did they accomplish what they set out to do? You can find out if they’re a repeat or first-time visitor. Ask what features or content they’d like to see on the site and leave an area open for people to add their own comments. If the majority of visitors are repeat, then you can infer that they’re already familiar with the site and know how to navigate it whether or not it’s the best user experience. You’ll also be able to see themes around what people are mostly looking to do on the site.

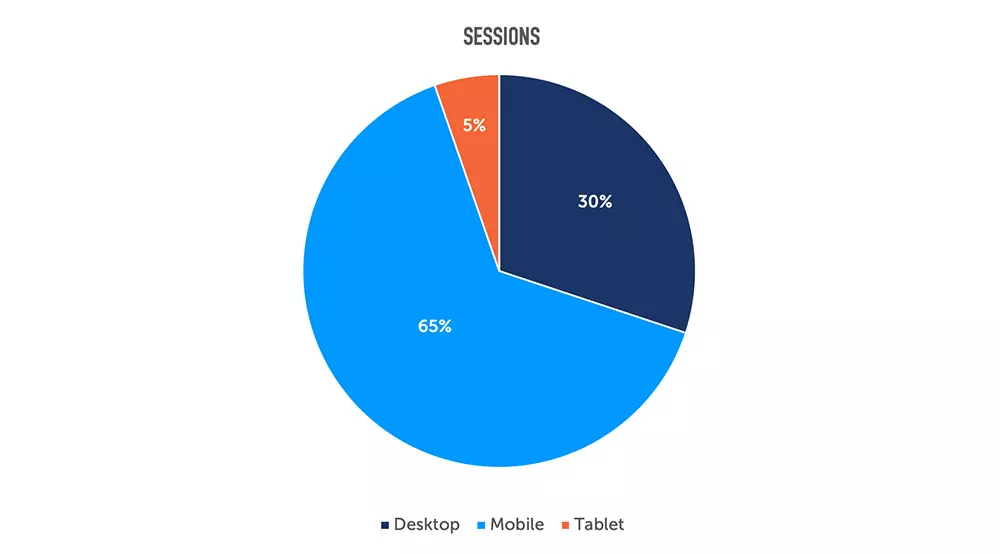
3. Utilize Google Analytics.
Pull a year’s worth of data to see what pages are the most and least trafficked, as well as bounce rates, time on page and user paths (where visitors go from one page to the next). Where is traffic coming from? Is it organic, referral or paid? Are most users on desktop or mobile? This kind of qualitative data tells a realistic story of what’s actually happening on your site currently and can influence future UX decisions. Learn how to set up code on your site in our post, Give Your Analytics Strategy a Boost With Website Code.
4. Set up HotJar.
This is a deeper look at user behavior on your site and complements your analytics data by showing a more visual story. With HotJar, you can see how a user digests information on a page. People read with their mouse or their finger and it’s fascinating to watch as someone reviews content on a page. They could be scrolling and clicking in areas that don’t contain any links. Or maybe they’re bypassing what you deemed to be main calls-to-action or highly visible buttons and going straight to the site search. You can see where a user gets tripped up or successfully finds what they’re looking for.
5. Review keywords.
What terms are you ranking for? How do you stack up against competitors? What are the missed opportunities? What topics are people searching? By researching keywords for their popularity, search volume and general intent, you can create pages that answer questions and are relevant to a searcher’s needs. Not only will your keyword research impact your website, but it can drive larger marketing efforts.
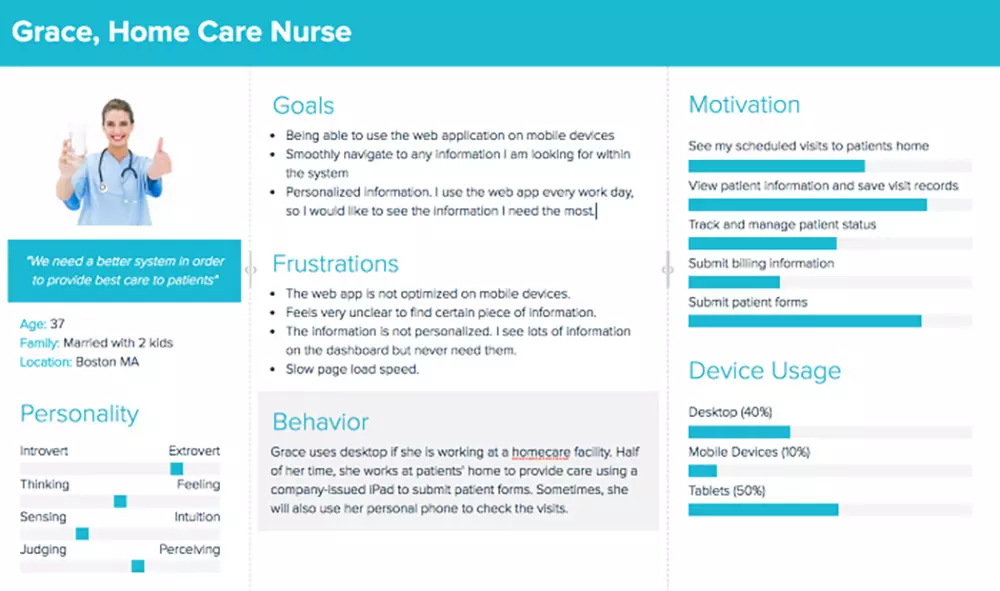
6. Create web personas for each audience type.
Using the data collected from your research (all the items mentioned here), create a depiction of who your users are. Web personas focus on the specific goals and behavior patterns of target users, representing observations of real people from research. Components of the web persona focus on tasks and behavior and help drive user experience, design and development decisions. They’re integral to creating the best website and user experience for your audience(s).

If you follow these steps, you’ll not only have a thorough understanding of your target users, but you’ll have the data to back up the decisions you make moving forward. Decisions like creating your information architecture, site map, content strategy, design, functionality, messaging and optimization of your website. The insight you discover up-front impacts the life of your website project. It makes the difference between a mediocre user experience and an outstanding one. If you’re thinking about revamping your website, we can help! Contact us to get started.
Sign Up for our Newsletter - Get agency updates, industry trends and valuable resources delivered directly to you.
Godfrey Team
Godfrey helps complex B2B industries tell their stories in ways that delight their customers.